Photoshop Quick Tip: Tombol Efek Teks Light

Beberapa minggu yang lalu saya menulis tutorial menunjukkan cara membuat efek tombol bergaya metalik menggunakan Photoshop. Dalam tutorial ini saya diposting ke kesimpulan dan salah satunya memiliki efek cahaya dalam teks. Tutorial diterima baik dan banyak orang ingin tahu bagaimana cara membuat efek tersebut.
Jadi dalam hal ini tip tutorial atau cepat karena itu lebih tentang gaya lapisan dan kami akan menggunakan dasar dari tutorial sebelumnya, saya akan menunjukkan cara membuat efek cahaya super sederhana menggunakan lapisan gaya saja, paduan mode dan blur filter.Langkah 1
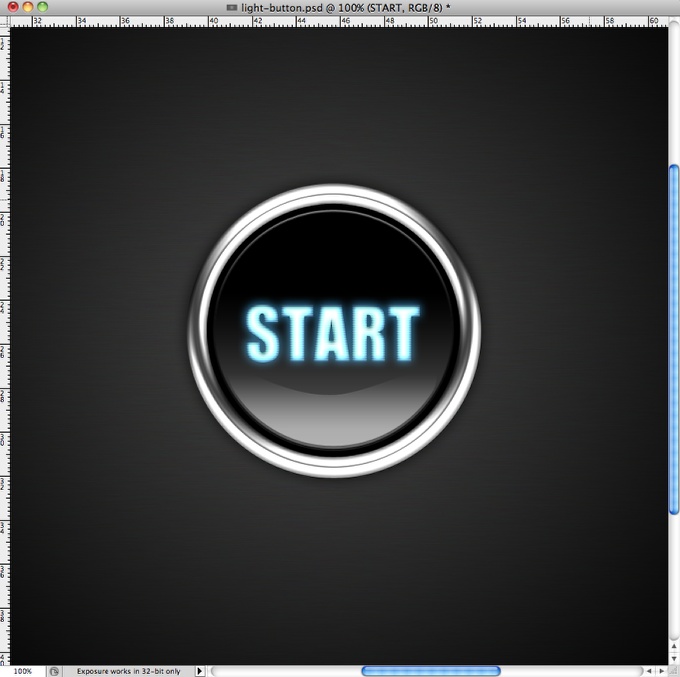
Download PSD dari logam Stylish Button di Photoshop tutorial dan membukanya. Sembunyikan simbol di tengah tombol sehingga kita bisa menciptakan efek cahaya.
Langkah 2
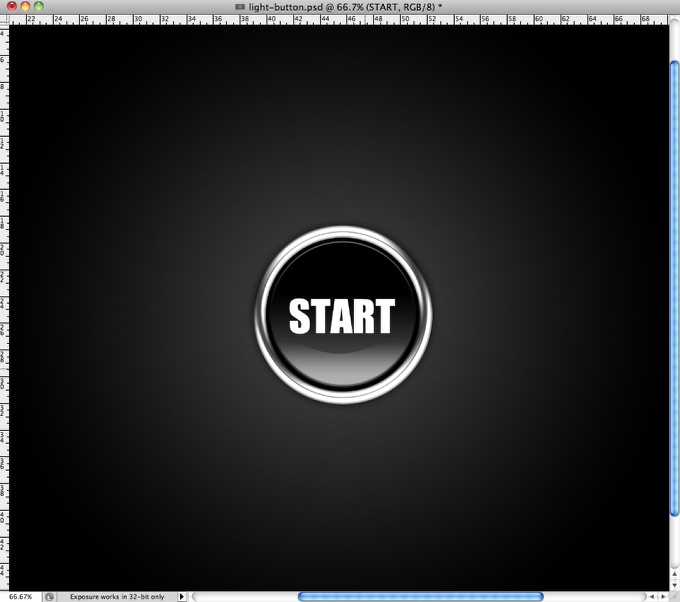
Dengan Horizontal Type Tool (T) tambahkan teks yang Anda inginkan, aku mengetik menggunakan Dampak START untuk tipografi. Warna tidak benar-benar penting karena kita akan menerapkan gaya beberapa lapisan untuk menciptakan efek.
Langkah 3
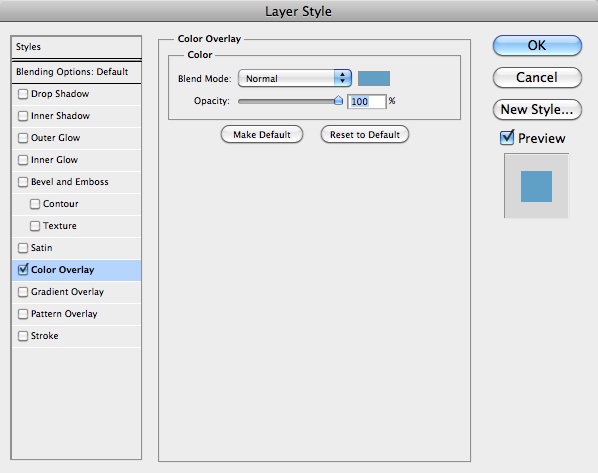
Pergi ke Layer> Layer Styles> Color Overlay. Gunakan Blue # 5ba0c8 untuk warna.
Langkah 4
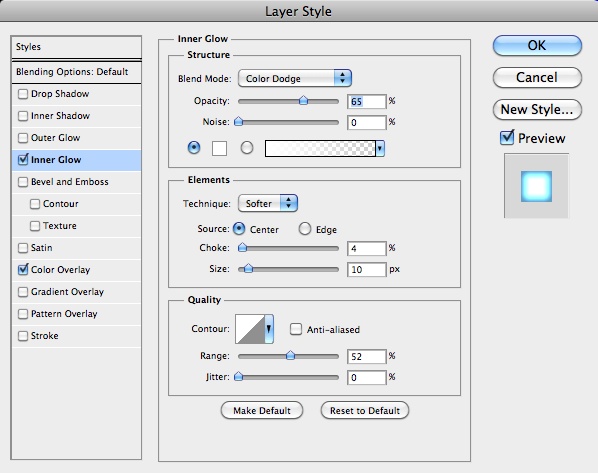
Pilih Inner Glow, untuk penggunaan Blend Mode Color Dodge Opacity dengan 65%, warna putih, Pusat Sumber, 4% untuk Choke dan 10 piksel untuk Ukuran. Juga mengubah Rentang untuk 52%.
Langkah 5
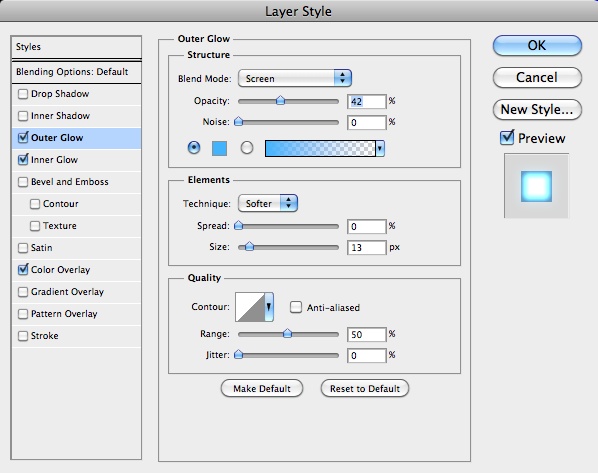
Pilih Outer Glow. Gunakan Screen untuk Blend Mode, 42% untuk Opacity, biru (# 33b5ff) untuk Warna, 0% untuk Penyebaran, 13 piksel untuk Ukuran.
Langkah 6
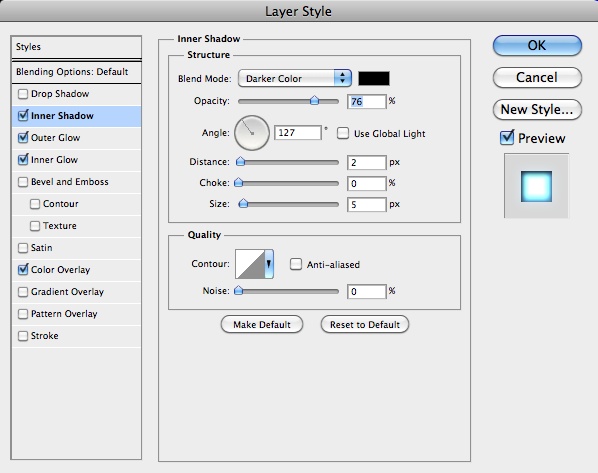
Pilih Inner Shadow, maka untuk penggunaan Blend Mode Darker Color dengan warna hitam untuk warna. Untuk penggunaan Opacity 76% dengan 127 º untuk Angle. Untuk penggunaan Jarak 2 piksel, 0% untuk Choke dan 5 pixel untuk Ukuran.
Langkah 7
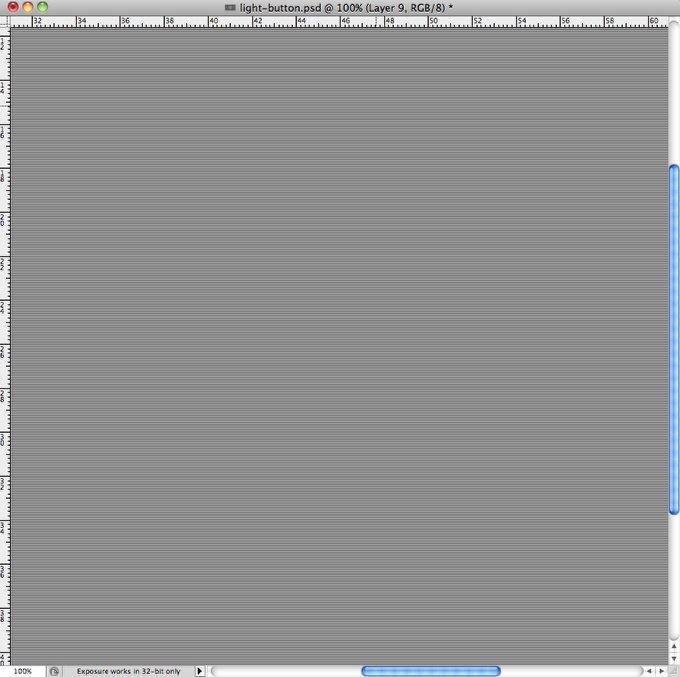
Sekarang bagian yang sangat penting dari efek, menciptakan efek scanlines. Untuk melakukan itu cukup sederhana, cukup buat dokumen baru dengan 10 piksel lebar dan tinggi 2 pixel. Lalu buat persegi panjang hitam 10x1 piksel sehingga Anda akan memiliki satu garis hitam dan satu lagi di putih. Setelah itu pergi ke Edit> Define Pola pola. Anda Nama dan Anda baik untuk pergi.
Langkah 8
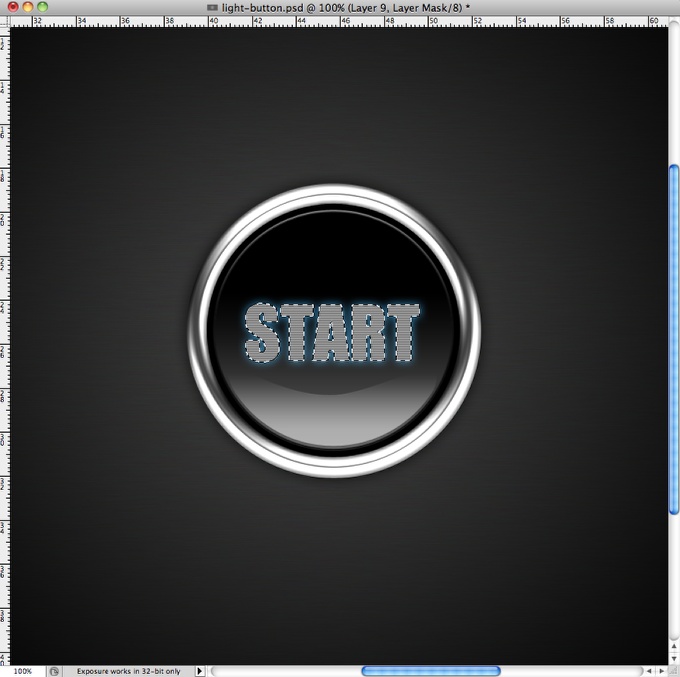
Buat layer baru dan mengisinya dengan latar belakang pola, kemudian membuat pilihan tenda teks dengan mengklik thumbnail ikon penyelenggaraan Command (MAC) / Control (PC)
Langkah 9
Pergi ke Layer> Layer Mask> Reveal Selection, maka pola tersebut akan terlihat hanya dalam area seleksi tenda. Setelah perubahan bahwa Blend Mode ke Overlay.
Langkah 10
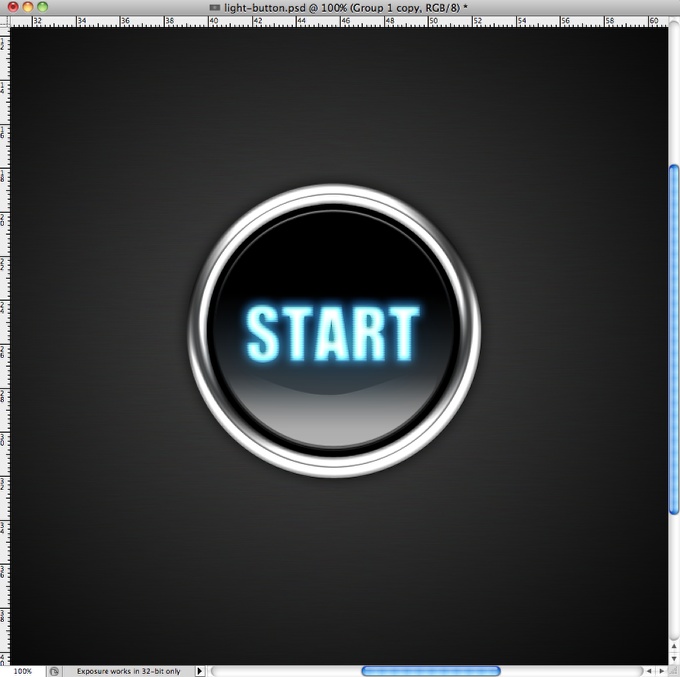
Duplicate layer teks dan pergi ke Filter> Blur> Gaussian Blur. Gunakan 10 pixel untuk Radius lapisan. Kemudian kelompok ke dalam sebuah folder beserta perubahan modus untuk paduan Soft Light.
Kesimpulan
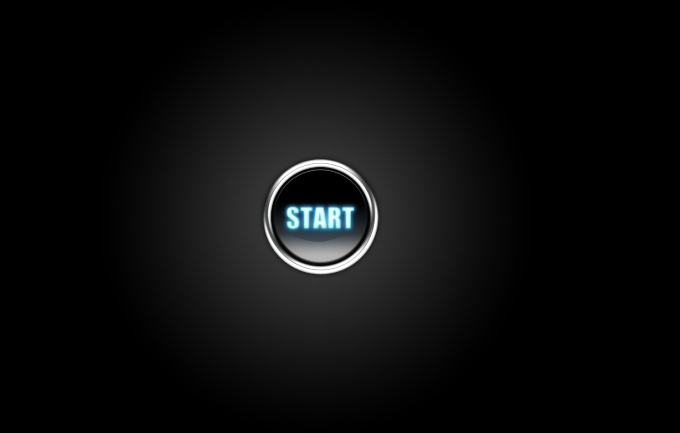
Anda dapat menggabungkan semua lapisan digunakan untuk membuat tombol dan duplikat dua kali, kemudian menerapkan gaussian blur ke keduanya. Untuk satu di bawah mengubah modus untuk paduan Tampilan dan untuk satu di layar menggunakan atas, baik di Opacity 40%. Setelah itu efek cahaya yang cukup banyak dilakukan.Hal sejuk tentang efek ini adalah bahwa ia bekerja luar biasa baik untuk teks, tetapi ketika Anda memiliki simbol dengan daerah yang lebih besar Anda akan harus membuat beberapa tweeks di Layer Styles, tidak ada yang akan benar-benar berbeda sekalipun.


 05.17
05.17
 wildan outsider
wildan outsider



0 komentar:
Posting Komentar